2편에 이은 "After Effect에서 Lottie 파일 불러오기"
(2편 작성한지 1년 반이 되어서 작성하는 3편...)
필자는 항상 Animation 제작은 AFterEffect를 활용해 왔다.
BodyMovin의 업데이트로 Json > Ae로 파일이 불러와지는 업데이트가 되었다.
(2021년 8월 기준 5.7.13 버전)
https://github.com/airbnb/lottie-web/blob/master/build/extension/bodymovin.zxp
GitHub - airbnb/lottie-web: Render After Effects animations natively on Web, Android and iOS, and React Native. http://airbnb.io
Render After Effects animations natively on Web, Android and iOS, and React Native. http://airbnb.io/lottie/ - GitHub - airbnb/lottie-web: Render After Effects animations natively on Web, Android a...
github.com
1. ZXP Installer 업데이트 및 BodyMovin 최신버전으로 교체
ZXP 인스톨러내에서 업데이트는 간단하다 최신파일을 받아 Drag를 하면 업데이트가 끝이다.
(이후 버튼만몇번 눌러 주면 끝)



1년전(?) 보다 많은 버튼들이 업데이트 되었다는 것이 보일것이다.
ModyMovin의 자세한 내용은 #1을 참조 바란다.
2. Json파일 준비하기
json 파일은 LottieFiles에서 다운을 받아 테스트를 진행해보자.
https://lottiefiles.com/70525-icon-target-sporttler
Icon target sporttler on Lottiefiles. Free Lottie Animation
animation created for the Sporttler project. Use on your web, react, flutter, xamarin iOS and Android projects and apps
lottiefiles.com
Download에서 json을 받으면 된다.
3. Json파일 AfterEffect에서 불러오기
AfterEffect 새창을 띄워보자

Window > Extensions > AEUX을 선택하여 Panel을 활성화 한다.
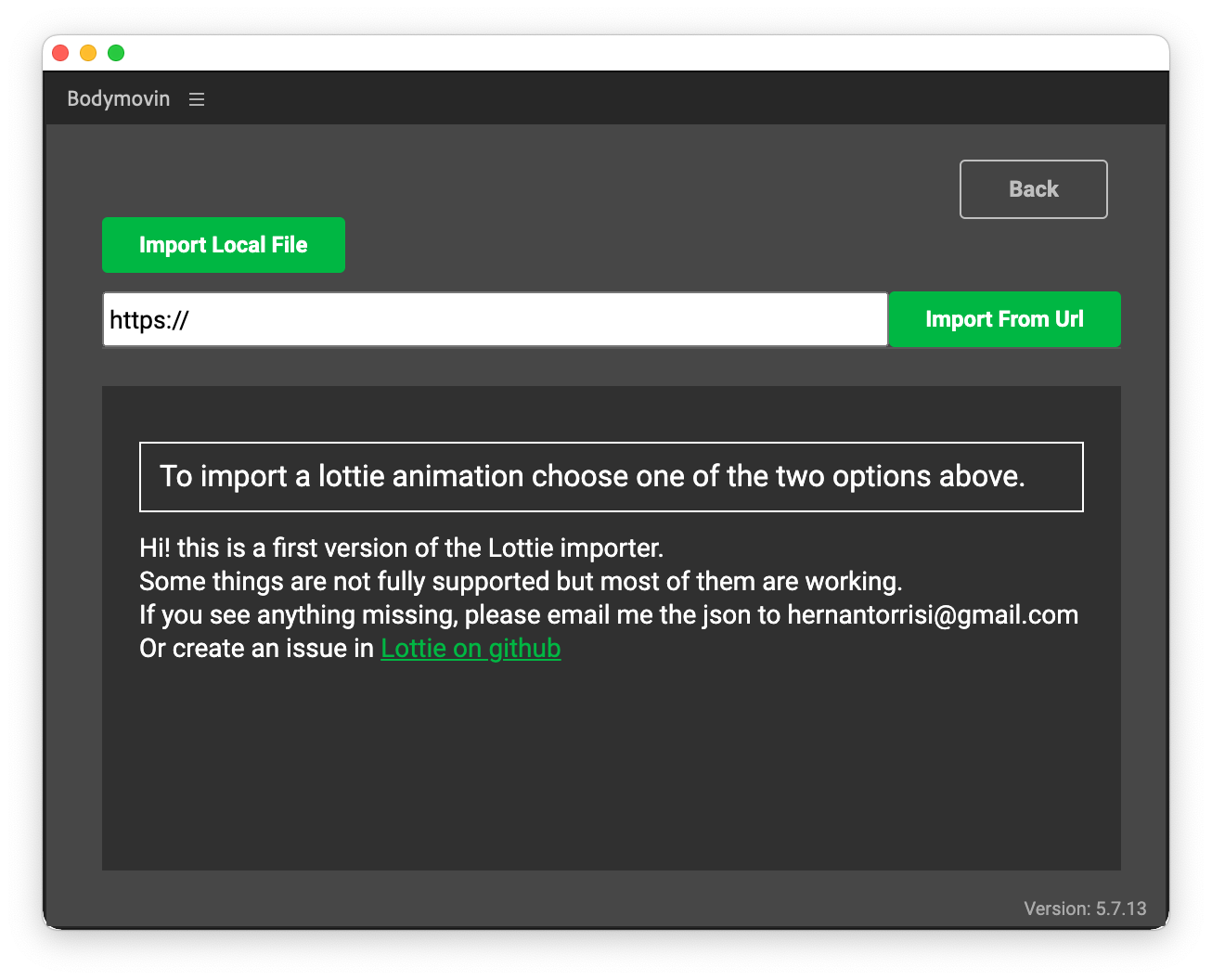
"Import Lottie Animation"을 선택할 경우 json을 넣으라는 창이 등장한다.
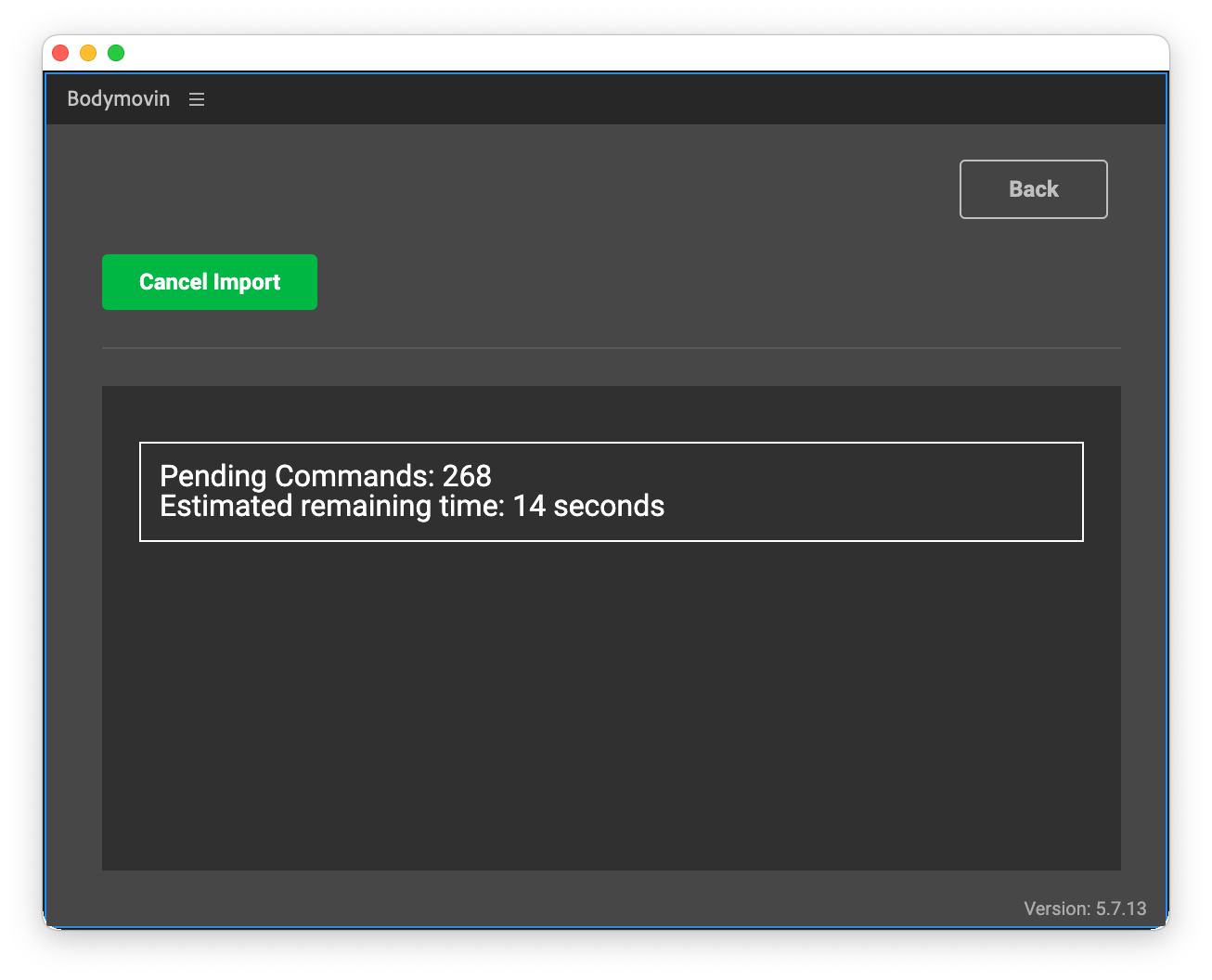
import를 할경우 Pending 값을 계산하며 남은 시간을 표기한다.



Project 패널에 보면 없던 폴더가 생성이 되어있으며,
해당 폴더를 열고 확인을 하면 보이는것 처럼 Json을 AfterEffect에서 수정가능하도록 파일열기가 가능하다.

기존 AE 파일을 잃어 버렸거나... 시간상 키값잡는 시간이 부족할경우(?)
혹은, Animation 제작방식이 궁금할경우 열어서 확인이 가능하다.
모바일 및 웹에서 json의 활용방법은 너무도 많다.
Hi-Fi 프로토타입툴 Framer x 도 활용가능하며 ProtoPie에서도 활용이 가능하다.