1편에 이은 2편 "Sketch로 Lottie제작하기"
필자는 기존 Lottie를 제작하기 위해서 PSD를 AfterEffect로 불러와서 작업을 하였다.
그 과정에서 용량이 불필요하게 늘어나면서 인터렉션 적용할 레이어를 제외하고 Merge 하거나 과정에 따라
추가되는 레이어를 또 불러오기 하는 노가다적인 작업을 진행하였다.
그러던 중 Sketch로 작업환경이 바뀌면서 "AEUX"의 사용으로 AfterEffect 간단하게 Sketch를 불러오게 되었으며, 기존에 문제가 되었던 PSD 용량 문제가 해결되었다.
(AfterEffect에서 그리기 수정이 불가했던 부분도 수정이 가능하도록 불러와진다.)
AEUX란?
https://google.github.io/AEUX/
AEUX
Where are drop shadows on groups? Inside of Sketch, a drop shadow may be applied to a group and that shadow will apply the layers within. Since Ae does not natively support grouping, this drop shadow will be applied to the parent layer of the group, which
aeux.io
PhotoShop, Sketch, Figma 3가지 디자인툴 환경에서 Export가 가능하다.
레이어를 AfterEffect에서 불러오는것이 아닌 디자인 작업한 내용들이 AfterEffect에 생성된다.
Sketch에서 AEUX로 넘기기
Lottie로 만들 이미지를 우선 Sketch에서 제작을 해줍니다.


AEUX 넘기기 주의할점
- Fills & Borders 동시에 사용하면 별개의 레이어를 사용하는게 좋다. (라인, 면 분할)
- Path를 수정할경우 "Flatten"을 적용시킨다. (Path 수정전을 불러옴)
작업이 완료 될경우 Plugins > AEUX > OpenPanel 선택


ArtBoard로 AfterEffect로 넘어가며, 각 ArtBoard는 개별의 Comp로 생성이 가능하다.
Panel에서 "Send selection to Ae"를 선택할경우 복사된 레이어의 갯수가 표기된다.

AEUX에서 AfterEffect에 넘겨받기
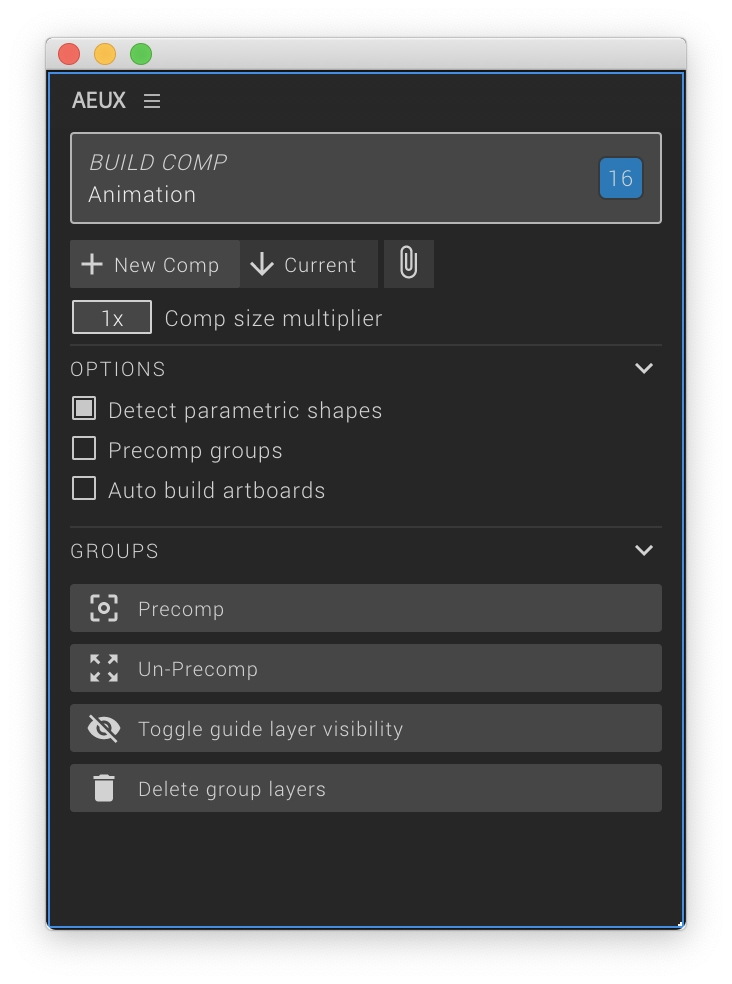
AfterEffect를 실행하여, Window > Extensions > AEUX을 선택하여 Panel을 활성화 한다.

AfterEffect에 AEUX Panel이 추가된걸 확인할수있다.
불러오기 옵션과 Comp에 적용될 옵션들 여라가지를 조절이 가능하다.
(배수설정에서 Mdpi 1배수 인 화면을 xxxhdpi(4배)로 손쉽게 변경가능)


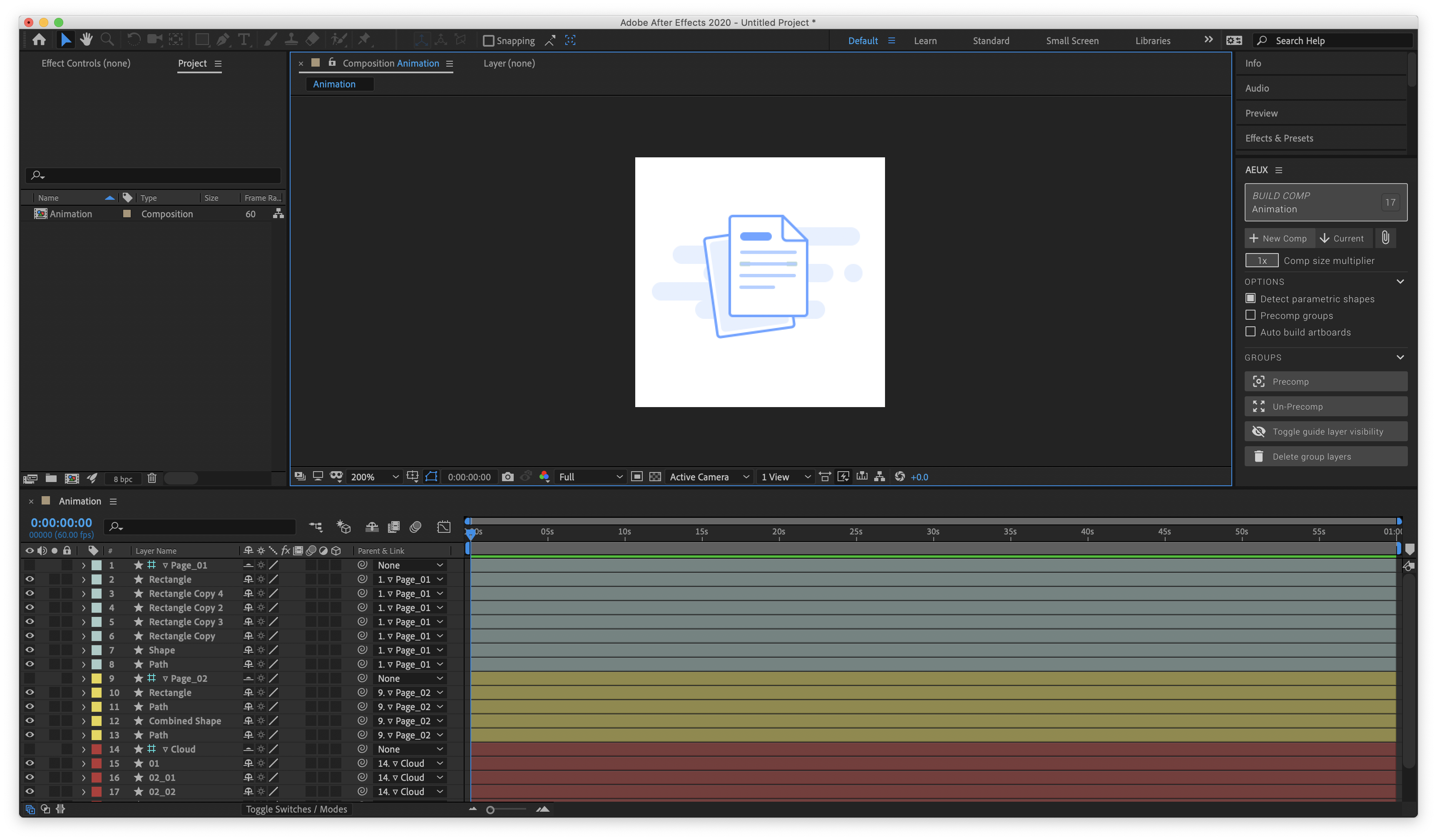
Build Comp 버튼을 누르면 Sketch에서 작업한 환경이 AfterEffect로 넘어오게된다.
Sketch에서 Group로 넘어갈경우 Layer은 Group별로 색이 적용되있음을 볼수있다.

Icon에 Animation을 넣어 보았다. (특성을 살리기 위해 Looping을 고려)
투입한 시간이 작아 퀄리티는 없다.


Lottie로 제작은 #1에서 소개한 BodyMovin으로 제작이 가능하다.
https://motion-jb.tistory.com/5
[Lottie] #1 - Lottie 알아보기!
Animation 라이브러리 2016년 10월 기준으로 Vector Animation이 사람들에게 이야기되기 시작하였습니다. 2016.11 - FaceBook KeyFrame 2017.02 - Airbnb Lottie Keyframe의 경우 최초 관심을 가지긴 하였지만, A..
motion-jb.tistory.com
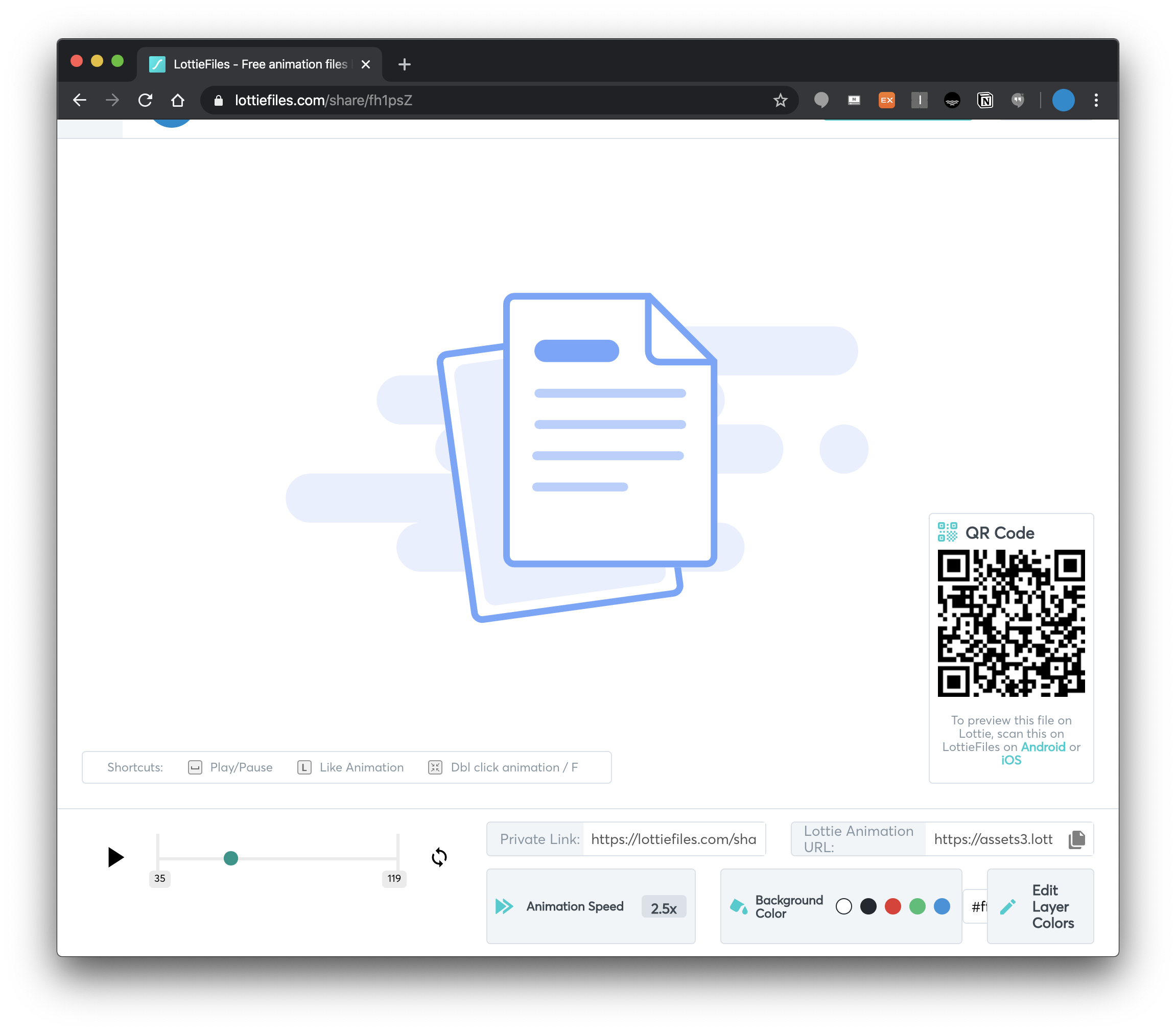
이렇게 만들어진 Lottie(Json)는 위 링크 에서 Preview로 확인이 가능하다

https://lottiefiles.com/preview
Preview & Test Bodymovin Lottie Animations on Web, iOS and Android
Simply drag and drop your Bodymovin, Lottie JSON files to preview your animations within seconds.
lottiefiles.com
제작한 Json파일을 Drag할 경우 확인이 가능하며 BackGround / Speed등 설정할 수 있다.
개발자에게 전달 이전에 검토 할 경우 보이지 않았던 오류가 많이 보이기도한다.
예를 들어 AfterEffect에서 Animation작업시 expression을 적용할 경우 json에서는 출력이 되지않는다.
'UX 이야기' 카테고리의 다른 글
| [Lottie] #1 - Lottie 알아보기! (0) | 2019.10.30 |
|---|---|
| [Overflow] #2 - Overflow 사용하기! (0) | 2019.10.19 |
| [Overflow] #1 - Overflow 알아보기! (0) | 2019.10.19 |


